About the Project
負責項目
專案溝通
網站設計主責
網站後台教學
Google API 串接(Google reCAPTCHA)
01
專案背景 / 解決問題
原有網站需進行改版,原合作廠商突然終止服務,需在兩個月內完成改版並上線,以配合碧潭新分店的開幕。
02
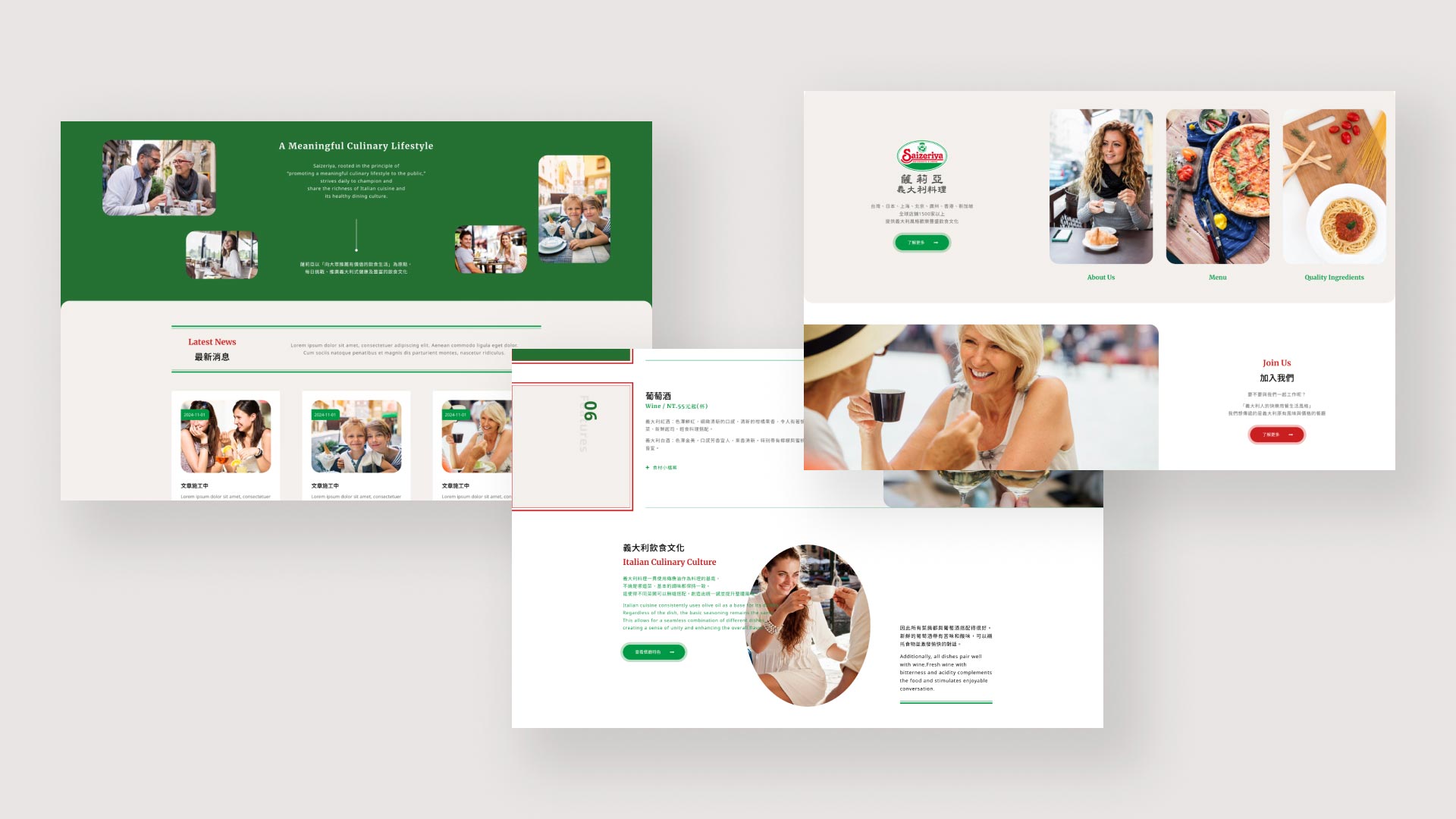
設計概念
網站設計透過 色彩延續、字體與排版一致性、視覺元素呼應,成功將品牌 Logo 的概念融入整體網頁風格,讓用戶在瀏覽網站時能夠感受到品牌的義大利餐飲文化、熱情與親切感,同時提升使用體驗與品牌認同度。
03
專案成就
客戶非常滿意成果,給予好評回饋。
這次很幸運能夠找到貴公司協助我們官網翻新。
在成品製作途中收到的時候,很明確的能夠感受到我提出的概念形象在 同事A 轉述給設計團隊時完全沒有失真,整體設計風格非常符合我們想要的。
在接受 Jane 的教學指導時,Jane 非常認真並且有耐心的指導讓我這邊輕易就能理解如何操作後台,且還特地提供使用影片供我們參考,非常熱心有誠意。
貴公司協助網頁上線後檢查時,同事B 也是有問必答,熱心不耐煩的回答與協助,這次接觸到的貴公司三位人員真的都非常專業。
本次真的很幸運(很重要所以說兩次)能選到邦迅幫我們製作新網頁,貴公司的團隊合作令人稱羨。
整體來說服務非常令人滿意,未來幾年後如有機會翻新網頁,希望還是能交由貴公司幫忙。
覺得你們的服務如何?很棒
台灣薩莉亞 - Karl

01 Color
色彩運用:品牌色
網站的主色調採用了與 Logo 相同的紅色、綠色與白色,確保品牌的一致性。
● 紅色
用於標題、按鈕與重要資訊,吸引目光並營造活力感。
● 綠色
用於按鈕、點綴細節,如雙層綠色線條、背景裝飾,增添自然與健康感。
● 白色
作為主要背景色,確保版面乾淨清爽,讓內容易讀,營造舒適的瀏覽體驗。
02 Typography
字體與排版:延續品牌識別性
● 粗體字型
網站標題與按鈕使用類似 Logo 的粗體字,加強視覺穩定感與品牌一致性。
● 義式風格字體
「Ristorante e Caffè」的義大利文識別在網站中也有所應用,例如在菜單或品牌介紹頁面,營造義式風情。

03 Elements
視覺元素:呼應 Logo 設計
● 橢圓框設計
區塊使用橢圓形或圓角設計,呼應 Logo 的外框,營造品牌專屬的設計語言。
● 雙線條設計
雙線條設計來自 Logo 橢圓外框的雙層綠色線條,應用在區塊邊框設計,以簡約俐落的方式強化品牌識別。
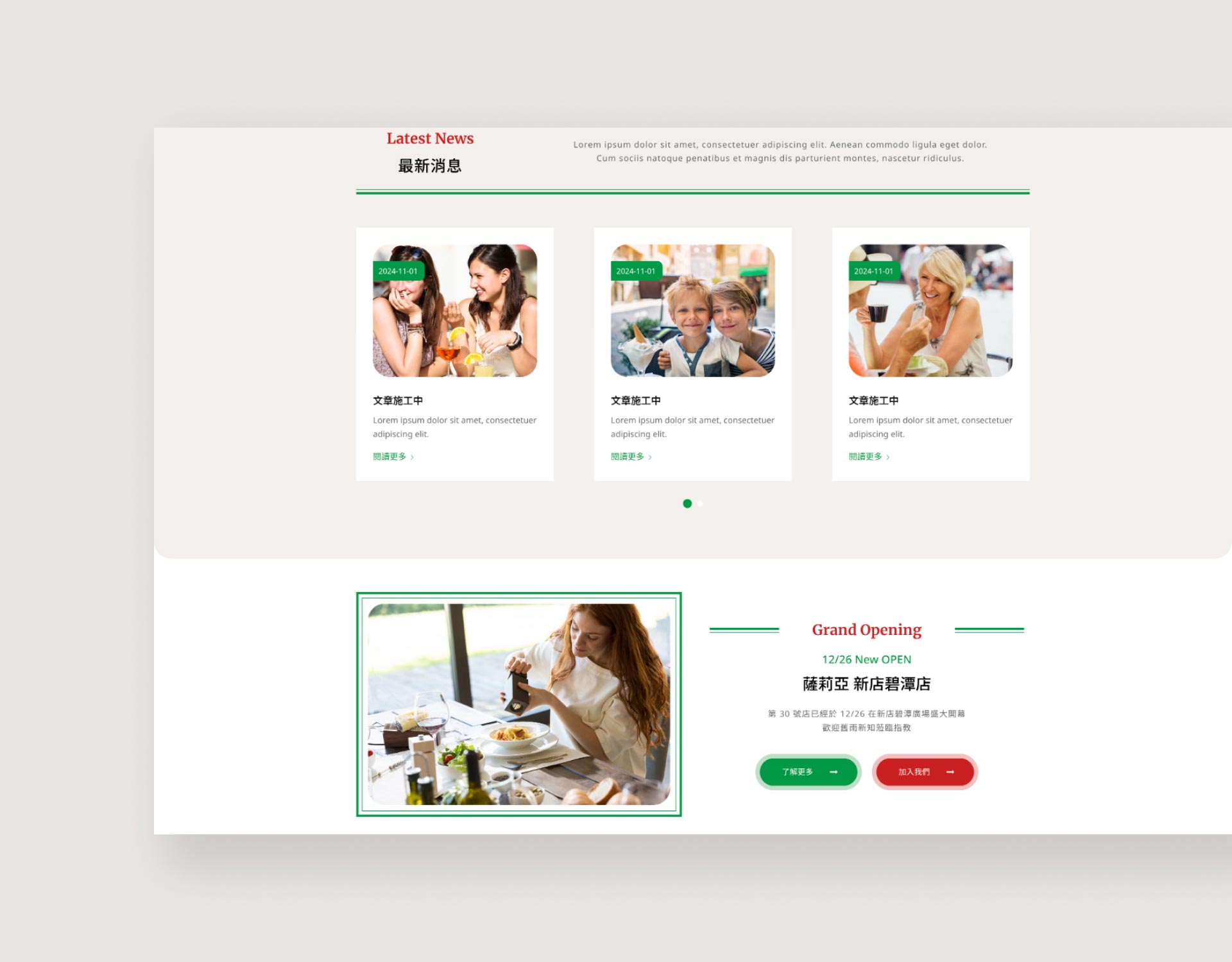
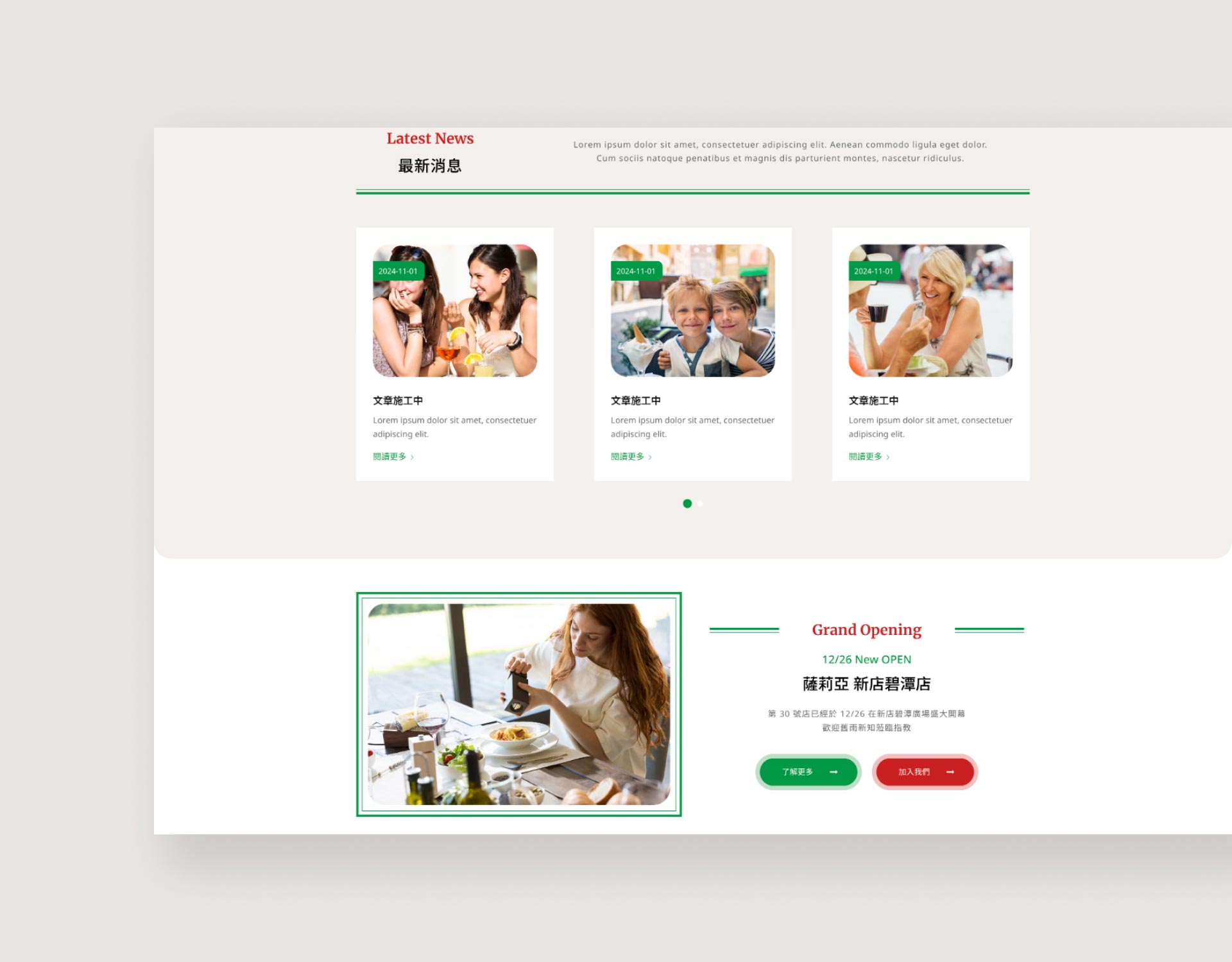
● 美食攝影
網站大量使用高品質的義式料理照片,搭配紅綠配色的框架設計,讓餐點視覺上更具吸引力。

04 UI/UX
介面與使用者體驗
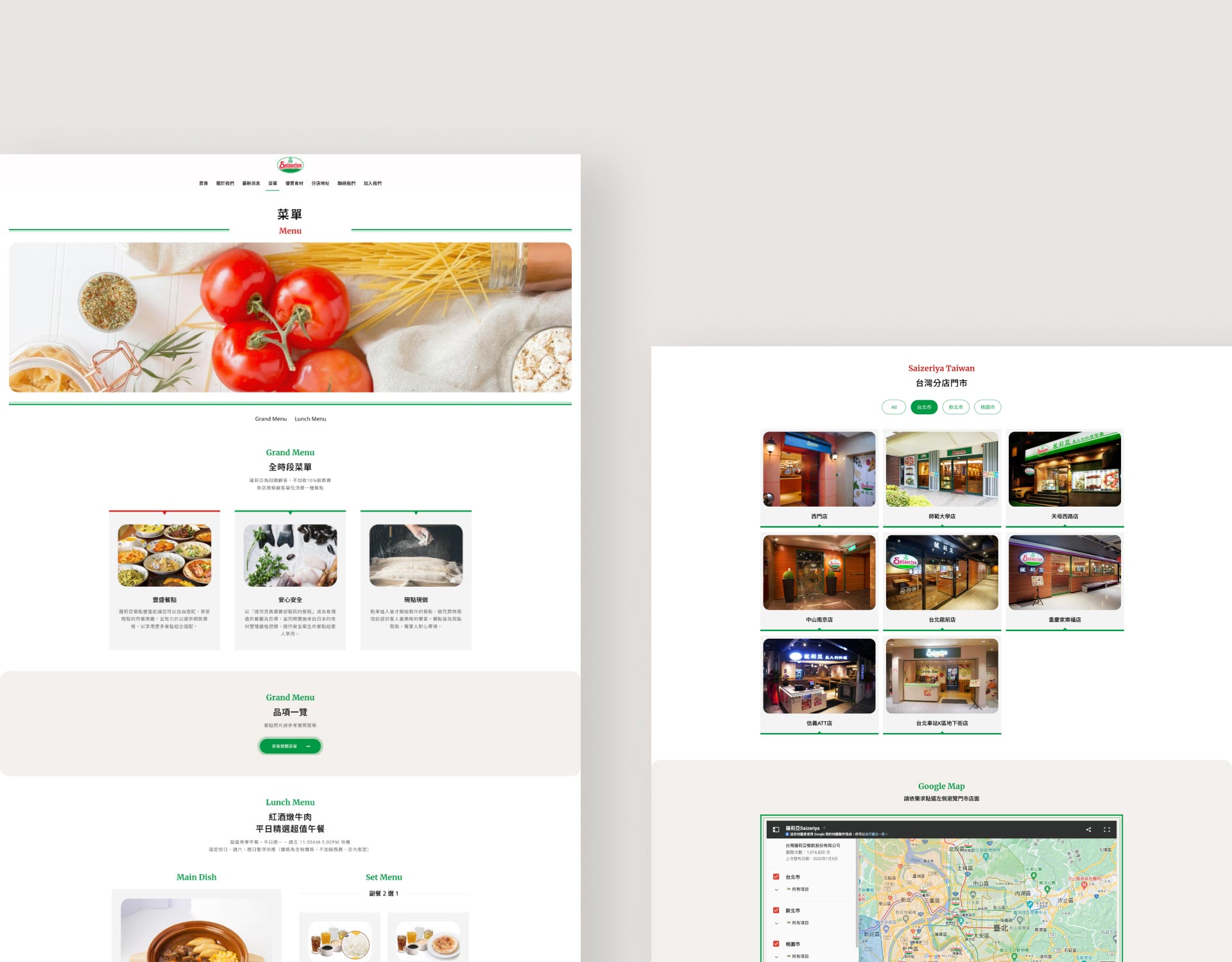
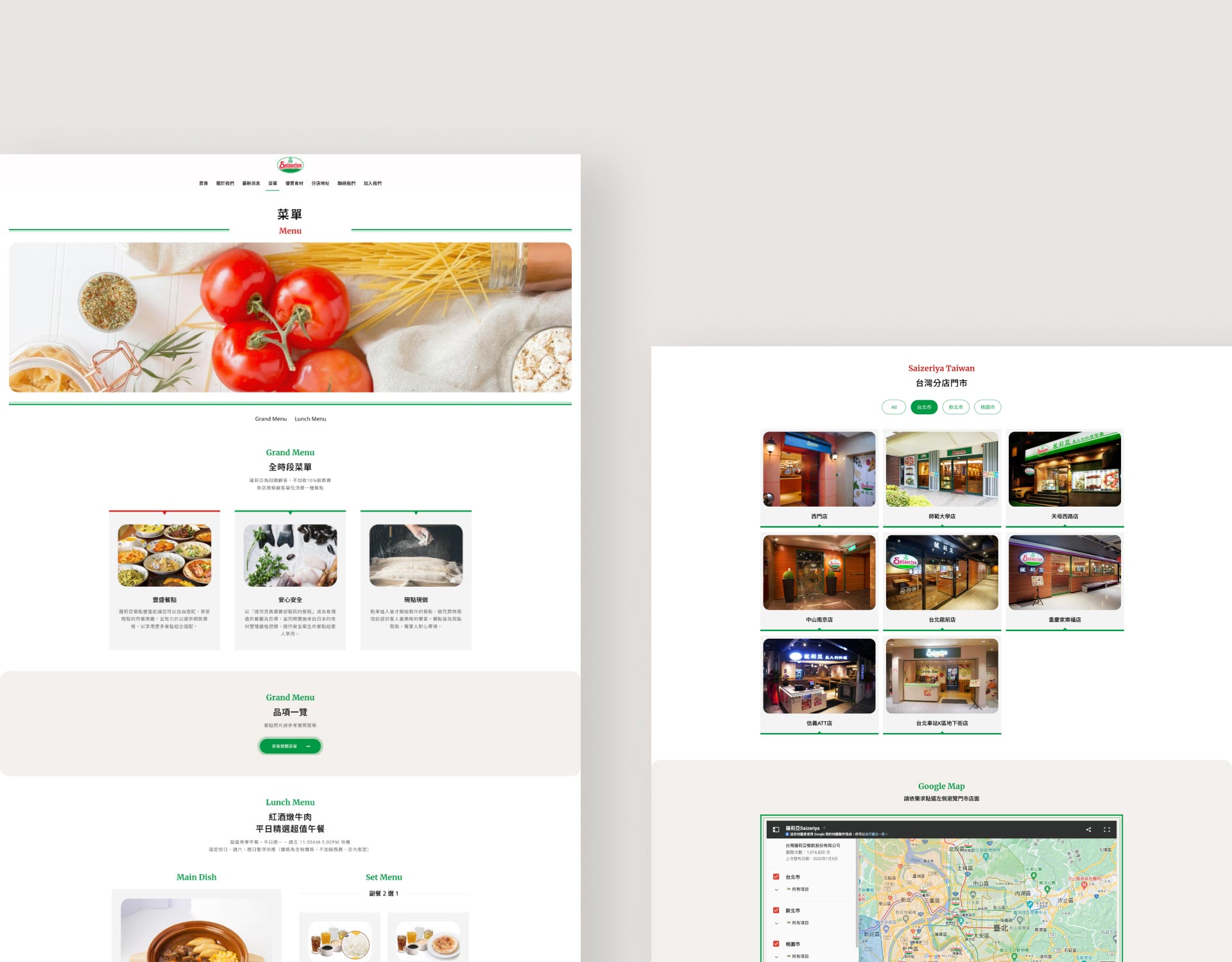
● 清楚的導航結構
網站以 直覺化的分類 呈現菜單、分店資訊、最新消息等,方便用戶快速找到所需內容。

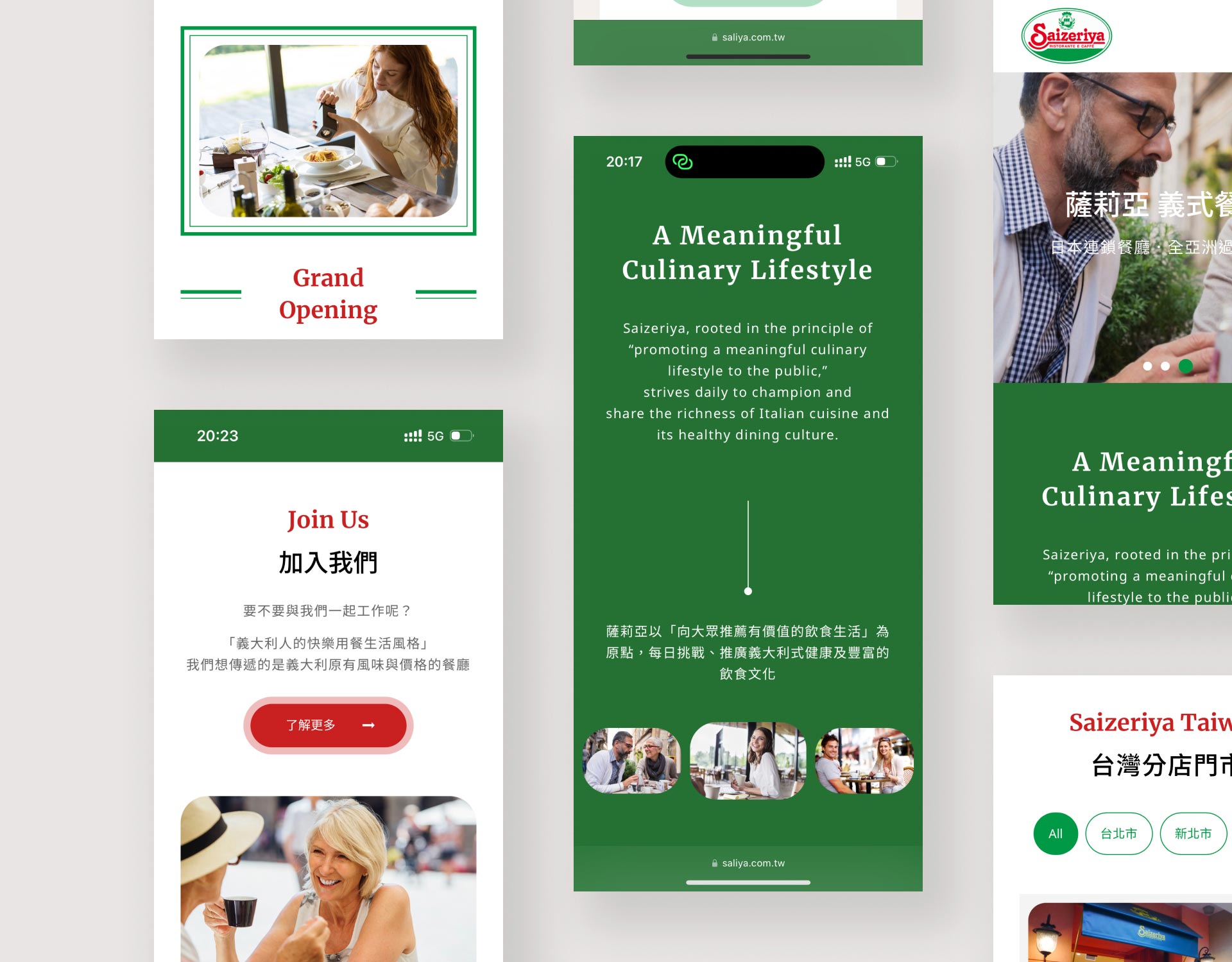
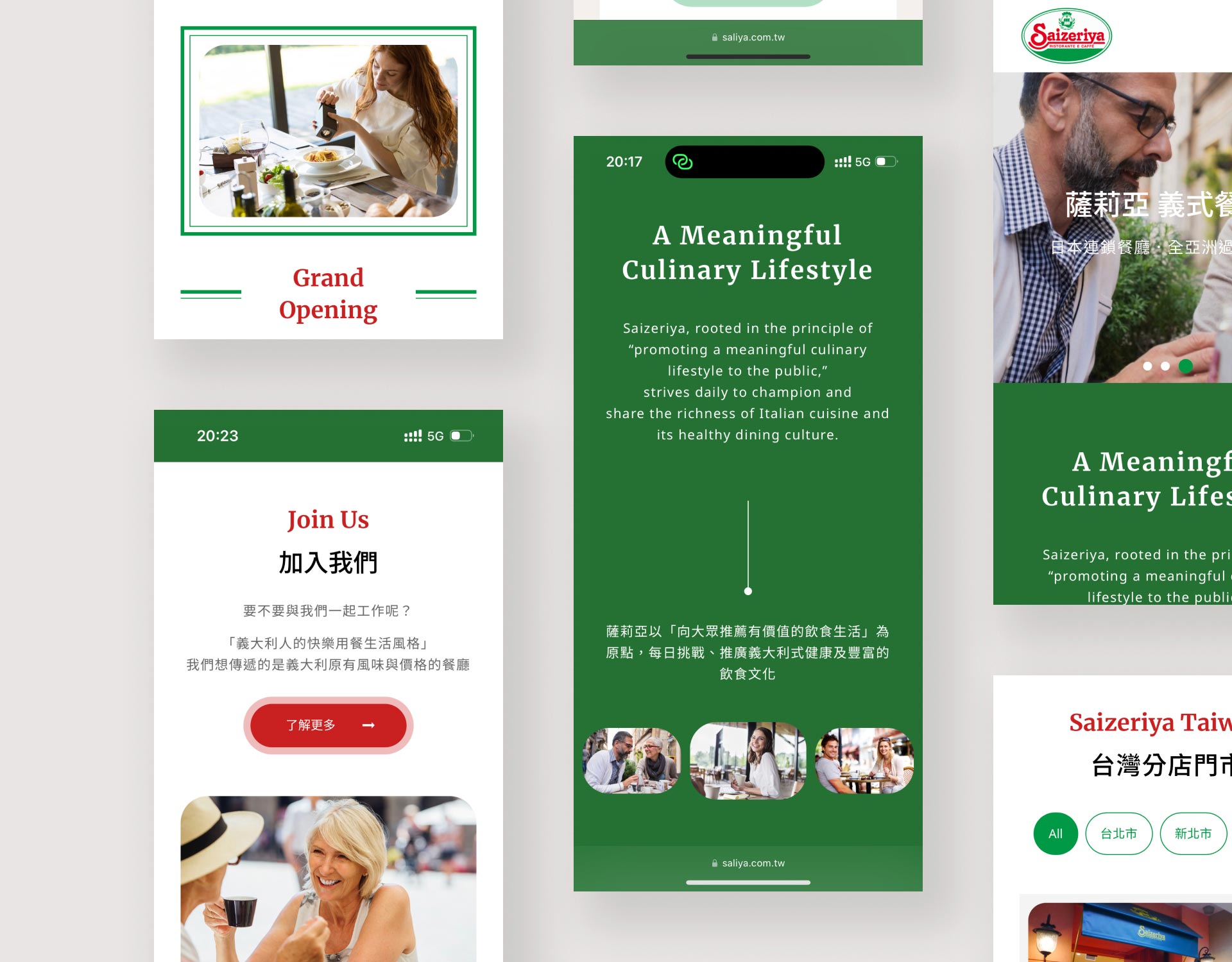
● 行動裝置優化
網站採用 響應式網頁設計(RWD),確保在手機、平板與電腦上皆能流暢瀏覽,符合現代用戶需求。

● 互動性細節
按鈕與連結設計以 品牌色+圓角 設計,搭配輕微的懸停效果,提供友善且一致的互動體驗。




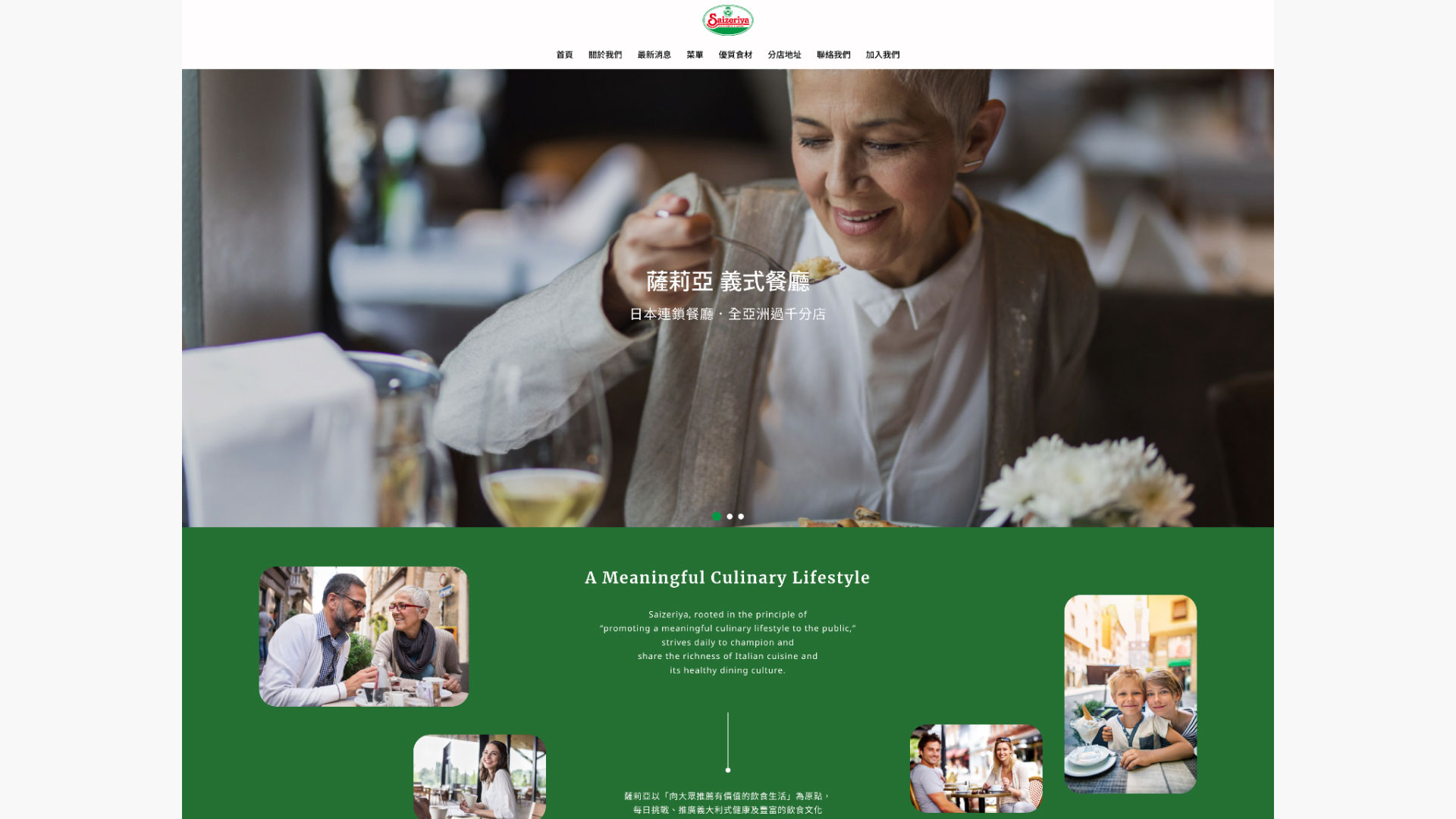
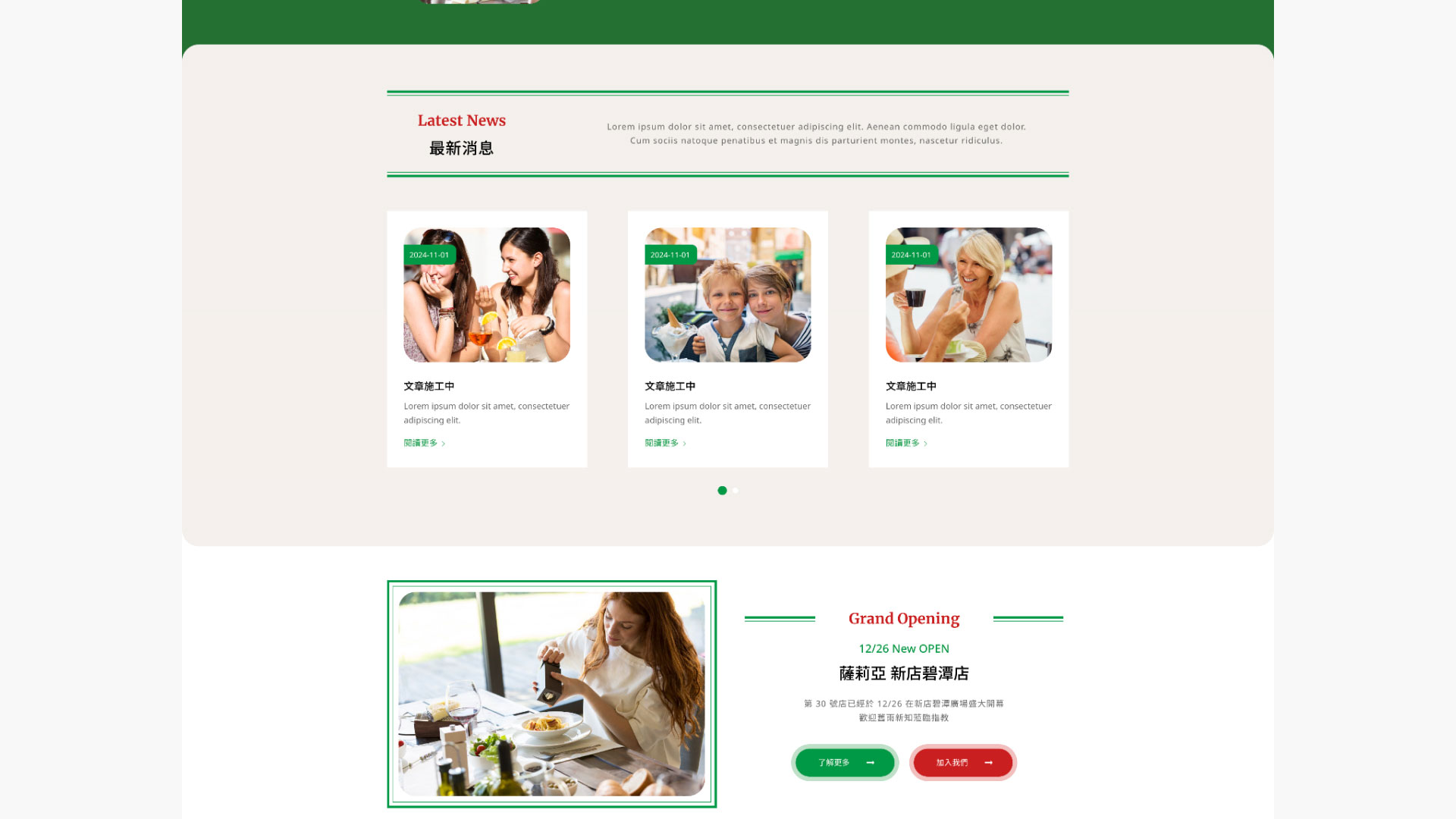
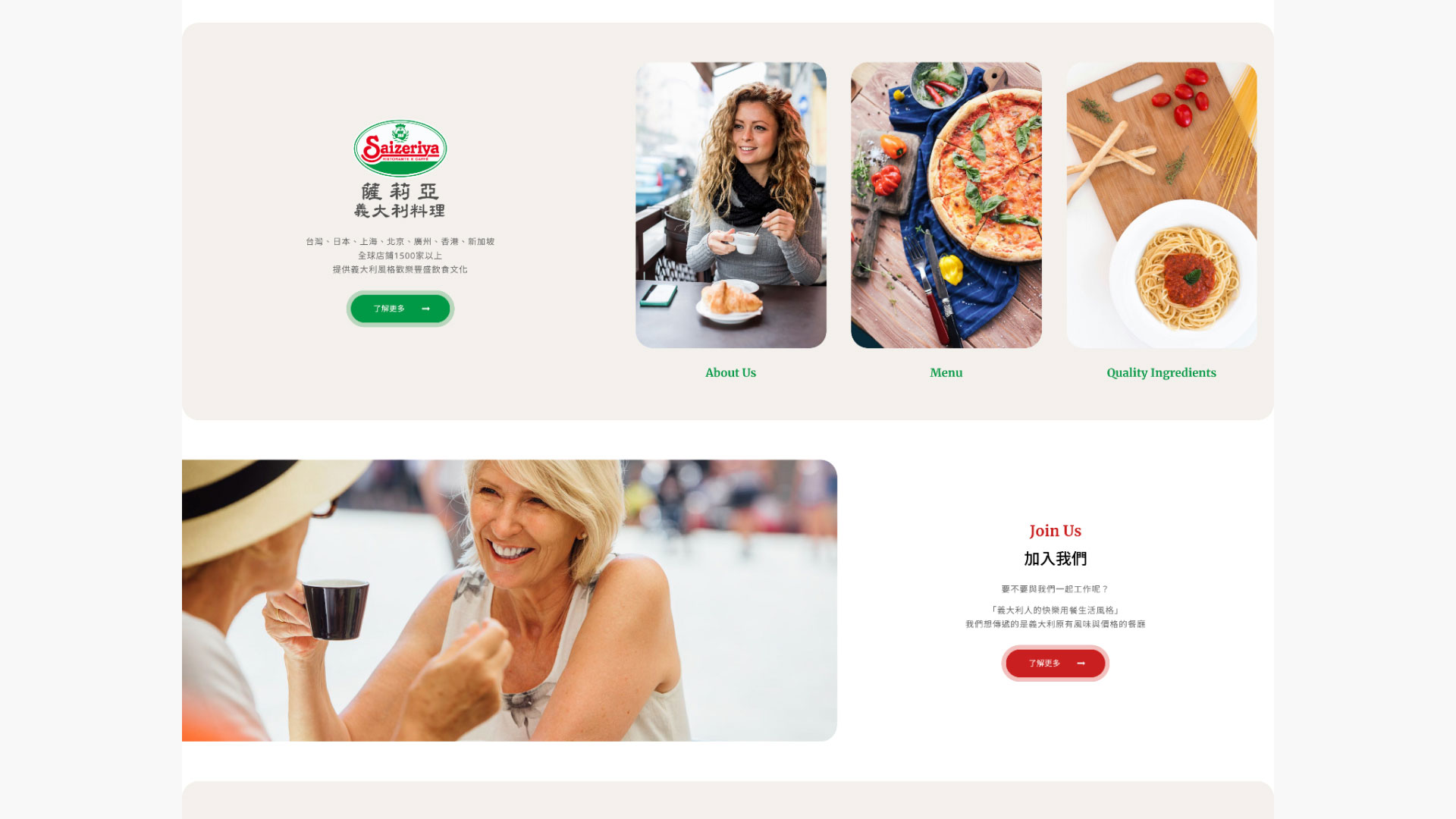
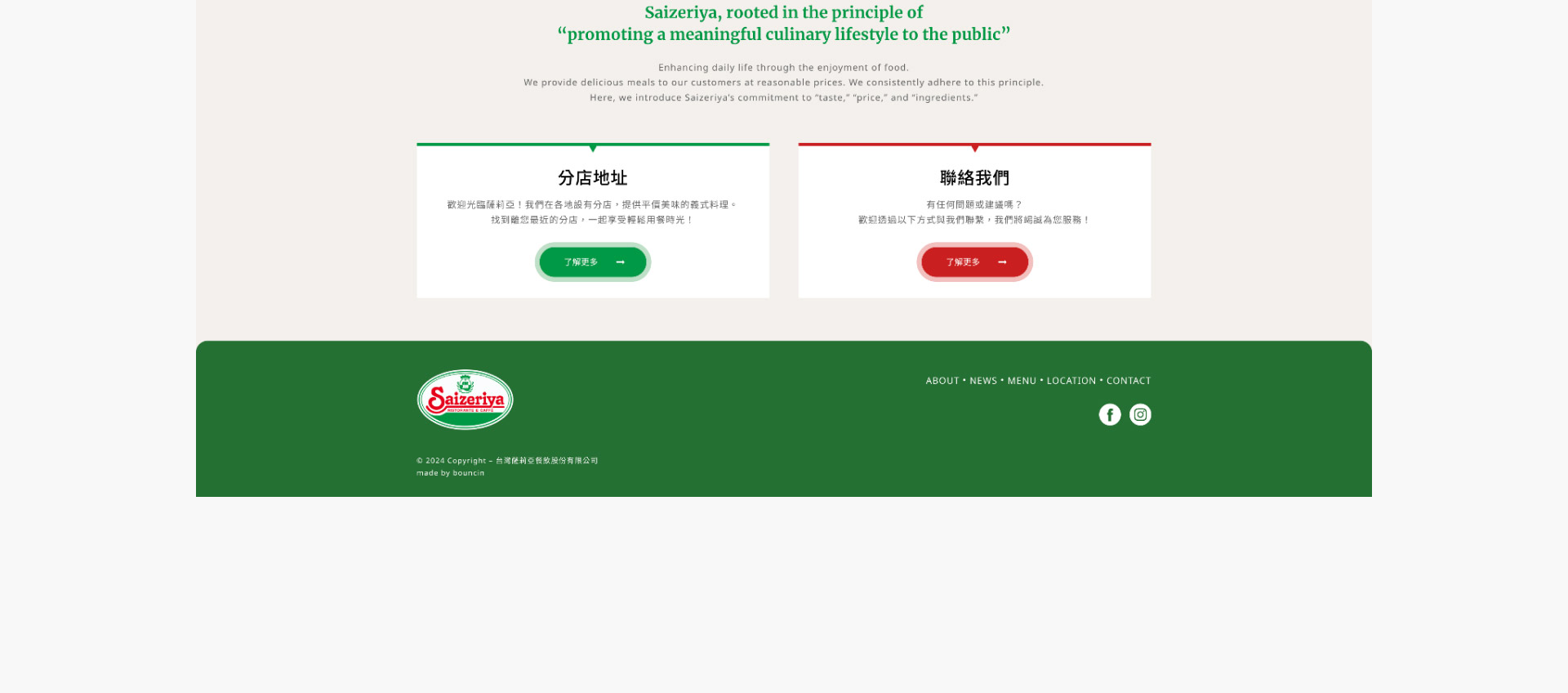
Pages Design
頁面設計